How to Do Email Marketing Free of Cost | StudyObject
Digital Marketing has never been on the rise as much as during lockdown. All...

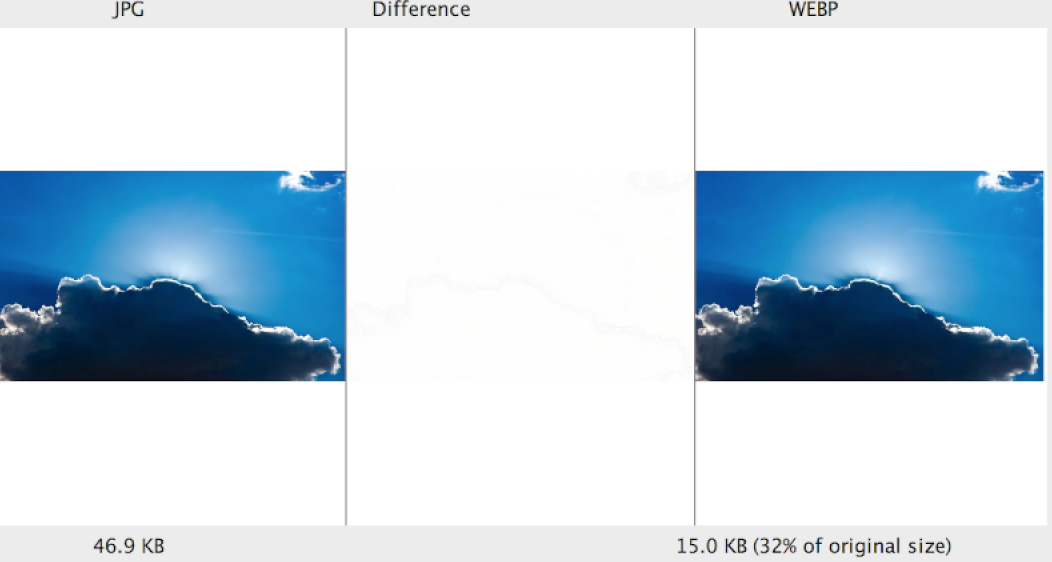
Webp is playing a big role for savings on the image size. According to the reports
Webp is quickly becoming an alternative to JPEG,PNG & GIF. Another remarkable feature of Webp is that it allows you to set up the image quality from 0(worst) to 100(best). This feature is of utmost important as it allows you to play with quality versus file size.
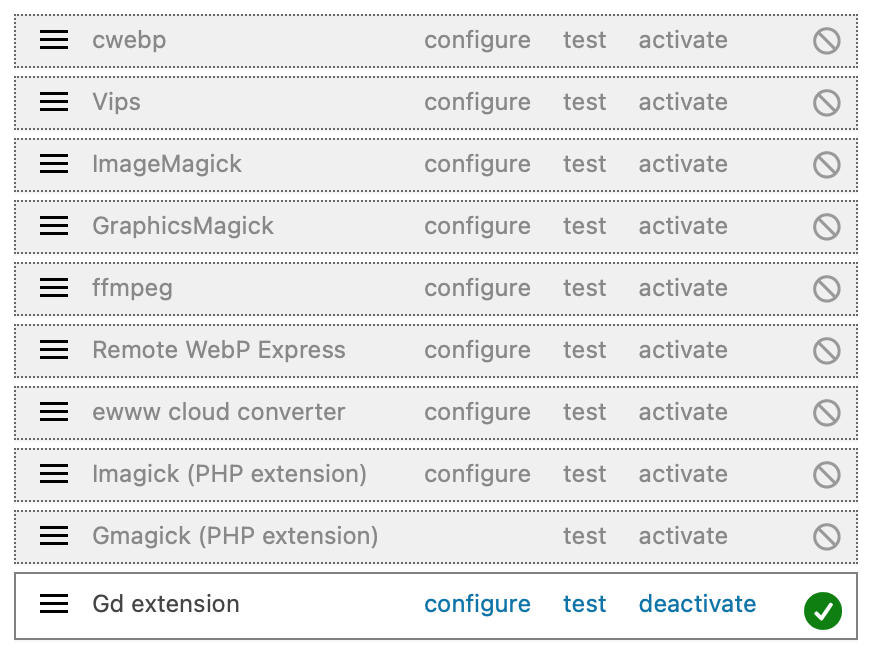
The GD extension is common among others to do the conversion job .Image below lists the conversion methods from file types like GIF,JPEG,PNG to Webp.
You can read more about conversion methods here

If you are using a popular platform like WordPress, there is an excellent plugin which does the job. The plugin converts other image types to Webp using above conversion method.
If you want to read more about Webp CLI commands, tools please refer here
Run the Lighthouse Performance Audit (Lighthouse-> Options-> Performance) and look for the results of the Serve images in next-gen formats audit. Lighthouse will list any images that are not being served in WebP.
Interested to save more space and increase website loading time ! Please do chat/connect with us !
Author: Rajnish K
About Author :
Rajnishk is founder of studyobject.com , R&D Expert ,passionate for Web Stack. He can be reached at [email protected]m