How to Do Email Marketing Free of Cost | StudyObject
Digital Marketing has never been on the rise as much as during lockdown. All...

Lately Google has shifted the attention more towards the speed and agility of the web. Technology shift is evident with push for pass/fail test with Core Web Vitals. From May 2021, it is mandatory to deal with CWV.
Lately CWV has become a talking point on the social media. The reason is obvious as it is going to impact the entire web. The winner and loser will be decided based on CWV score of portals. It is clear that the majority of web portals are still exploring the way to deal with this new criteria. The tech shift is considerable given that the technology change needed to pass CWV criteria is unknown.

Many of the open source web technology is finding it difficult to deal with it. Many news publications, blogs and others are still exploring the affordable way to deal with it. It will certainly bring advantage to new web technology landscape like react/angular.
There is another set of technology shift which google had released couple of years back where there was a need for portals to support AMP (Accelerated Mobile Pages). Although AMP was not the criteria for search ranking , indirectly it helped to get higher speed on mobile devices. This technological shift was brought in due to the sudden explosion of mobile traffic and mobile first strategy. Another reason to bring it was to compensate for the competitiveness of Facebook Instant Articles. Now if we compare Facebook Instant article with AMP, both are standing at the same place. Both technology got limited success. Both AMP and CWV have been brought in for better speed and user experience.
Although AMP got a good initial response and is still doing great. However, everyone did not board the AMP train. The main reason behind the AMP marginal success was that Google used to store the content of portals on its own server. Although AMP has improved a lot but still it has got issues in dealing with lot of existing UX/UI of portals as AMP is designed to prefer a mobile display, it loads the bare minimum on mobile from Google server as fast it can.
How to score high in CWV test
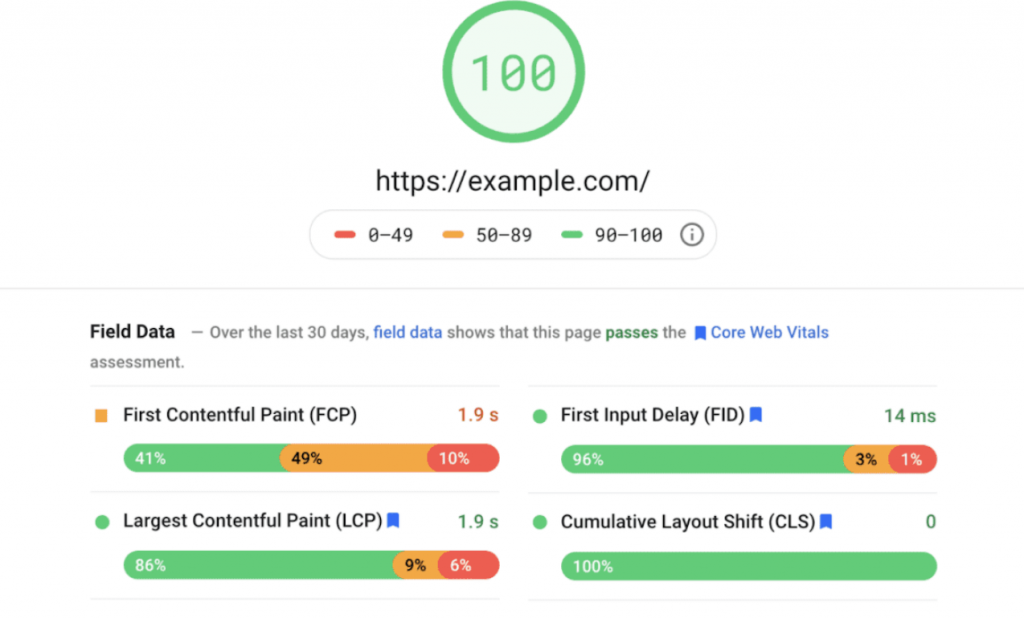
Every website is designed in a different way and with a different set of technology. One can do the portal assessment at Page Insight. There are various other tools for measuring your website elements available freely. To start inspect each element and look at the particular element like .css , .js and other files shown by the tool.
There is another way to score high in CWV , although it will only work for mobile devices but If your portal is AMP compliant , it scores higher on CWV test.
If you are looking for complete set of auditing and CWV compliant solution of your portal , please reach us.
Your thoughts are important ! Please comment !
Author: Rajnish K
About Author :
Rajnishk is founder of studyobject.com , R&D Expert ,passionate for Web Stack. He can be reached at [email protected]m